Resource Bundles and Fonts
 If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
 If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
What are Resource Bundles
I hate to state the obvious, but resource bundles are bundles of...wait for it...resources! So with that the next question is, "What is a resource?"
- A resource could be a...
- ...String
- ...Image
- ...Config Value
- ...Font
Why would you want to use them?
Okay, now you know what resources are. You've managed these resources in other ways. Why would you want to use resource bundles over the way you already do?
- Here are a few good reasons
- 2 words, cleaner code
- easier localization
- change text, configs, etc. in one spot
How to setup
Before we get into using resource bundles with fonts, it is important to know how to set them up. Also you might want to know how to use them with the other, simpler types of resources. There are many great articles already available online if you want to search. I plan to write a "how to setup resource bundles" post next week so check back then.
I hate fonts (but I understand they make stuff look good)
I have always dreaded working with embedded fonts on a flash project. Even though I've done it many times, and should know how, each project has brought its own wrinkle that has caused grief for me. Embedding fonts via resource bundles gives you more control over the specifics of the font. Also, since it is built into development with the Flex SDK, you can more readily change them for your needs right in the project. Need to embed more characters? Change to/from CFF embedding? Just type in the appropriate text and you are done. Depending on your development environment you may need to clean your project.
One other point, I recently work on a localization project for game that was already live. Even though we had all the text strings externalized this project sucked and was slow going. If I had my strings, and other resources, setup in resource bundles I would have been halfway done with the project before I even started. So enough talk, how can we use resource bundles to help with font embedd?
Embedding fonts with resource bundles
A font gets embedded in a resource bundle much like an image get embedded, using the Embed metatag. In fact it is awfully similar to using the Embed metatag as you would in an actionscript file.
It might look something like this:
#a file called fonts.properties AFontDesignersLove="ComicSans" ComicSans=Embed( source="./assets/fonts/comic.ttf", fontName="ComicSans", embedAsCFF="false", mimeType="application/x-font", advancedAntiAliasing="true", unicodeRange="U+0020-007E")
The backslash() is useful in property files to make long entries more readable. I'm all about readable, editable code.
To use this font in its current form would work like this:
[ResourceBundle("fonts")]
public class MyFontUsingClass {
// put some other code here
var resources:IResourceManager = ResourceManager.getInstance();
var fontName:String = resources.getString("fonts", "AFontDesignersLove");
var format:TextFormat = new TextFormat(fontName, FONT_SIZE);
_questionField = new TextField();
_questionField.defaultTextFormat = format;
_questionField.embedFonts = true;
// put some more code here
You probably noticed a couple things here:
- I lied - designers hate Comic Sans
- I also put the font name (string resource) in the property file and just used it to bring in the font.
Once you use the resource bundle metatag in your code for a bundle that has fonts, those fonts are already embedded in your code. There is no need to do the old Font.registerFont() silliness. At least not when you compile the resource bundle into your swf.
The above code is still a bit heavy and I'd hate to have to write it every time. My advice is to clean it up into something that looks a bit more like this:
_questionField.defaultTextFormat = Fonts.getFormat(); _questionField.embedFonts = true;
Depending on what type of format data is used, you might need to make this a little more robust than this but aiming towards this will make you enjoy the benefits gained from embedding fonts this way. For now, I leave this as an exercise for the reader. I plan to write an article on some resource bundle good practices* in the future.
Embedding Fonts in Flex Builder Using the Flash IDE
[ad#Adobe Banner] Flex is great for building rich internet applications quickly. Building an application quickly is nice, but to give your application that truly professional touch you need to customize the look and feel of your app. In order to fully customize the look and the feel you will need to use a font that's different than the default serif font that is used everywhere.
The flash player affords you the opportunity to embed many non standard fonts into your app, something that sets it apart from AJAX applications that need to rely on web safe fonts. In the flash IDE this is as easy as setting the font in the properties panel and selecting which character from that font which you want to embed. In a Flex app, things get a little trickier - especially if you want to use a non True Type font, which is the only type it can import natively. However, if you have the Flash IDE you can use its simplicity to get any font you can use in Flash into your Flex app.
The process is broken up into two steps.
- Create a SWF with the font(s) you need embedded in it
- Add Style (CSS) info to your Flex project that imports the font into your Flex project

Step one starts with the simplest of FLA files and can be created with earlier versions of the Flash IDE (so you can use Flash 8 or MX2004 if that's all you have). I recommend using a separate FLA for each font you want to embed, that way it is easier to catalog, store and reuse in other projects. Create 4 dynamic text fields. Each text field is for the different versions of the font so you should have:
- normal
- italic
- bold
- bold italic
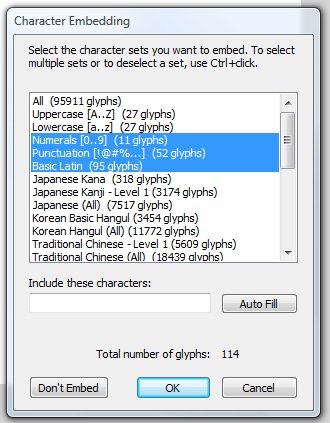
You need to make sure you set up all 4 text fields to embed all the glyphs from the font you will need. For most western languages Numerals, Punctuation and Basic Latin should cover all the glyphs you will need. Once again, make sure to set up the character embedding for all 4 text fields. If you notice certain parts of your flex document using the default font you may not have set up character embedding. You can of course leave out any of the 4 ( ie italic and italic bold ) that you aren't going to use but if you are going to reuse the SWF I would do all 4.
Once you are done setting the character embedding for all 4 text fields, publish the file to a SWF. [ad#Google Adsense] The second step of this process is to add Style to your Flex project that imports the font into the project. That's as simple as adding an @font-face entry to your CSS file or <mx:Style> block. At first you simply give it the path to your font SWF and the name of the font ( ie Futura Book, Calibri ).
@font-face
{
src:url( "path/to/yourFont.swf" );
fontFamily:"Exact Name of Font"
}
You also need to add an @font-face entry for each version of the font you want to use. So if you also wanted to use the bold version you would add the following:
@font-face
{
src: url( "path/to/yourFont.swf");
fontWeight:"bold";
fontFamily:"Exact Name of Font";
}
After you are done adding the appropriate @font-face entries you can style any component you need to or you can style the entire application with your font.
Application
{
fontFamily:"Exact Name of Font";
}
There are a couple other ways to embed fonts, and if you don't have a version of the flash IDE those are the only way to go. If there is enough interest I can cover those in comments or another post. However this is by far the simplest, it allows you the ability to embed non True Type fonts and you can reuse a font more quickly in the future. [ad#Adobe Banner] If you liked this post please subscribe to my RSS feed and/or follow me on Twitter. If you only want to see my Flash Friday posts you can follow the subscribe to the Flash Friday feed. How's that for alliteration :) Until next time keep on coding.

