Function Overloading in AS3
Why doesn't AS3 have function overloading
If there is anything I hate more than when actionscript doesn't do something I wish it would, it is when people complain about something they wish it would do. Sure, it would be nice if it incorporated every programming concept ever but that just isn't going to happen. In fact, this point is the same for every language out there. It sure would be nice if they all did everything but then there would only be syntacticular differences and that would be silly. Anyway, actionscript does not natively offer function overloading, and I've heard and/or read people complain about that from time to time.
Roll your own
Usually the reason you wish a solution existed natively is because you've used it before and you'd like to have the same ease writing the code. At least, if we follow the premise of not pre-optimizing code. So, if a language doesn't have that construct what do you do? Either find an alternate or roll your own. Today we are going to roll our own method for overloading functions in AS3 to allow for some of the benifits of native function overloading.
This isn't my idea
I have to admit, this isn't my idea. Back in the days of AS2, there was one library that did a lot of rolling its own solutions to constructs actionscript didn't provide. That library was as2lib by Simon Wacker and Martin Heidegger. I remember just reading the as2lib source code to learn different ways of doing thing. They had a solution for function overloading that I used as a basis for the AS3 code. I figured, AS3 had better reflection and introspection (as2lib had libraries for that as well) than AS2 so this should be fairly easy. In some ways it was and in some was it wasn't. That's a good thing because I learned a few things along the way.
Enough typing, where's the code
The code I wrote to allow this functionality is available at github. Usual rules apply, this code is just a proof of concept, for educational purposes only. Though I've written some tests, I make no guarantees.
Sample Usage
Sample usage is available in the Main.as file on github but I'll provide you with a taste here.
private function aFunction(... args):* {
const overloader:Overloader = new Overloader();
overloader.addHandler([String, Number], onStringNumber);
overloader.addHandler([String], onString);
overloader.addHandler([Number], onNumber);
overloader.addHandler([int], onInt);
overloader.addHandler([uint], onUint);
overloader.addHandler([Boolean], onBoolean);
return overloader.process(args);
}
private function onInt(value:int):void {
trace("We got int: " + value);
}
private function onUint(value:uint):void {
trace("We got uint: " + value);
}
private function onBoolean(value:Boolean):void {
trace("We got Boolean: " + value);
}
private function onNumber(num:Number):void {
trace("We got number: " + num);
}
private function onString(str:String):void {
trace("We got string: " + str);
}
private function onStringNumber(str:String, num:Number):void {
trace("We got string, number: " + str + ", " + num);
}
// then to use the overloaded function
public funciton Main(){
aFunction("Hello World", 13); // output: We got string, number: Hello World, 13
aFunction(1 == 0); // output: We got Boolean: false
aFunction(13); // output: We got uint: 13
aFunction("Goodbye"); // output: We got string: Goodbye
}
A couple notes and gotchas that you might be wondering about as you look at this code.
- Numerical arguments are automatically converted to any numerical class asked for, as long as the value can be of that type.
- For this reason I made it test numerical explicitness in the following order: uint before int and int before Number.
- Therefore if their are two matching functions due to numerical parameters a method using uint will be considered more explicit than a method using int or number.
- You can't force a numerical type. I tried several methods and none worked.
- For this reason I made it test numerical explicitness in the following order: uint before int and int before Number.
- If your overloaded function returns void you will need it to return * so it will compile without error.
- EDIT: not true, just don't use a return statement
- Because AS3 uses method closures most of the time, instead of anonymous functions, you usually don't have to worry about function scope. This is mostly a good thing. Watch out if you do use an anonymous function though. It will most likely work correct but there are a few ways it could fool you.
- I wanted to do introspection on the method signatures so you didn't have to send in the values but, alas, method signatures do not seem to be available via reflection. From what I could figure out from studying the Tamarin code, they are part of the functions Trait object which isn't available from actionscript (and may go away in the future according to the documentation). This means you have to put them in as Arrays.
Not True Overloading
Okay, so this isn't true overloading but it gets us a little of the way there. The only solutions available online use the ellipsis (...) method but you still have to write the boilerplate logic to provide type checking. Also, what happens if there is no match? With my code you at least get an error telling you what went wrong. It isn't compile time but it can help with debugging.
Also, look at what this solution actually provides. It doesn't have to be used for function overloading. It could be used anywhere you want to handle differing types of data passed in as arguments. I could envision this helping to trim down some nasty if and/or switch statements. Take a look and see what it could do for you.
Conclusion
I find the Function class and Function objects fascinating in actionscript. Back when I dug into the different types of Delegate classes for AS2 (I actually made a similar one for AS3 at one time) I learned a lot about the language as a whole. Scope used to be the bane of my existence and then I finally understood it. Scope may not be an issue anymore in AS3 but there is still quite a bit to learned about the language from studying Function objects. The very fact that a Function is an object that can be passed around in actionscript is a very nice thing. Not all languages allow that type of functionality. I guess if you are using those, you'll have to roll your own function passing solution.
Setting up Resource Bundles
 In last week's Flash Friday post I wrote about using resource bundles to handle embedded fonts. I also left out any instructions about how to set up your project to use resource bundles, instead telling the reader to search the interwebs. I also said I would provide one of my own instructions so here it is.
In last week's Flash Friday post I wrote about using resource bundles to handle embedded fonts. I also left out any instructions about how to set up your project to use resource bundles, instead telling the reader to search the interwebs. I also said I would provide one of my own instructions so here it is.
 In last week's Flash Friday post I wrote about using resource bundles to handle embedded fonts. I also left out any instructions about how to set up your project to use resource bundles, instead telling the reader to search the interwebs. I also said I would provide one of my own instructions so here it is.
In last week's Flash Friday post I wrote about using resource bundles to handle embedded fonts. I also left out any instructions about how to set up your project to use resource bundles, instead telling the reader to search the interwebs. I also said I would provide one of my own instructions so here it is.
Project Setup
Your project needs to be able to find your resource bundles so they need to live in your source path. You could place the bundles in the same folder as your source code, but I find that feels a little disorganized. Instead create a folder for your resource bundles and add it to your source path.
In other tutorials they talk about using resource bundles for localization. If that is the case you can add the files as follows. I'll assume you are using the en_US locale, otherwise replace all instances of en_US with the locale you are using.
- create folder path in your project of: localeen_US
- add the source folder locale{locale}
- add the following to your compiler arguments: -locale=en_US
Now you can place your resource bundles in the localeen_US folder.
Property Files
Resource bundles are sometimes referred to as property files because you create them in files with a .properties extenstion. The part before the extension is the bundle name, and you would use that to get the information you wanted. For example, you you had a bundle named fonts you would create a file called fonts.properties. If you were paying attention to my previous article you probably saw me use this same bundle name.
Inside the property file
The property file is fairly simple. It is just a key/value pair separated by an equal sign(=). A simple resource bundle that stores text strings might be called text.properties and look like the following.
# text.properties hello=Hello World! goodbye=Good-bye cruel world!
You can look back at my font embedding article to see how I embedded fonts. You can use the same method to embed anything that you can embed using the Embed metatag.
Using the properties in the file
The first thing you need to do is add the Resource Bundle metatag somewhere in your project. You only need to use it once per project for every bundle you are going to use. However, once you do this it gets compiled into the project, even if you don't use the resources. So I would recommend using it in the class(es) that use(s) the bundle.
[ResourceBundle("fonts")]
public class MyFontsBundleUsingClass {
...
Then to use the resources you just need to get an instance of the ResourceManager use one of its functions to get the resource. Here is an example for grabbing a String from my text.properties file I created earlier.
var resources:IResourceManager = ResourceManager.getInstance();
var hello:String = resources.getString("text", "hello");
var goodbye:String = resources.getString("text", "goodbye");
- Of course you can get more than just strings from a property file. Just choose from the following list of functions in the IResourceManager interface.
- getString
- getBoolean
- getInt
- getUint
- getNumber
- getStringArray
- getClass
- getObject
And that is my basic primer on using ResourceBundles in actionscript projects. In the grand tradition of this line of posts I am leaving out many important bits of information. Loading resource bundles at runtime is one of them. I'll leave that as a web search exercise for the reader until I write an article on that in the future. If there are other bits of information you would like clarity on let me know in the comments.
Resource Bundles and Fonts
 If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
 If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
If you've been working with Flash for a while, especially FlashBuilder, you've probably heard of resource bundles. If you are like me you heard they had something to do with localization. Then you quickly forgot about them. The truth is they aren't only for localization. In fact, they are a really good way to centralize and manage resources in actionscript project. They also happen to work really well for localization. So if they do more than just localization, what are resource bundles.
What are Resource Bundles
I hate to state the obvious, but resource bundles are bundles of...wait for it...resources! So with that the next question is, "What is a resource?"
- A resource could be a...
- ...String
- ...Image
- ...Config Value
- ...Font
Why would you want to use them?
Okay, now you know what resources are. You've managed these resources in other ways. Why would you want to use resource bundles over the way you already do?
- Here are a few good reasons
- 2 words, cleaner code
- easier localization
- change text, configs, etc. in one spot
How to setup
Before we get into using resource bundles with fonts, it is important to know how to set them up. Also you might want to know how to use them with the other, simpler types of resources. There are many great articles already available online if you want to search. I plan to write a "how to setup resource bundles" post next week so check back then.
I hate fonts (but I understand they make stuff look good)
I have always dreaded working with embedded fonts on a flash project. Even though I've done it many times, and should know how, each project has brought its own wrinkle that has caused grief for me. Embedding fonts via resource bundles gives you more control over the specifics of the font. Also, since it is built into development with the Flex SDK, you can more readily change them for your needs right in the project. Need to embed more characters? Change to/from CFF embedding? Just type in the appropriate text and you are done. Depending on your development environment you may need to clean your project.
One other point, I recently work on a localization project for game that was already live. Even though we had all the text strings externalized this project sucked and was slow going. If I had my strings, and other resources, setup in resource bundles I would have been halfway done with the project before I even started. So enough talk, how can we use resource bundles to help with font embedd?
Embedding fonts with resource bundles
A font gets embedded in a resource bundle much like an image get embedded, using the Embed metatag. In fact it is awfully similar to using the Embed metatag as you would in an actionscript file.
It might look something like this:
#a file called fonts.properties AFontDesignersLove="ComicSans" ComicSans=Embed( source="./assets/fonts/comic.ttf", fontName="ComicSans", embedAsCFF="false", mimeType="application/x-font", advancedAntiAliasing="true", unicodeRange="U+0020-007E")
The backslash() is useful in property files to make long entries more readable. I'm all about readable, editable code.
To use this font in its current form would work like this:
[ResourceBundle("fonts")]
public class MyFontUsingClass {
// put some other code here
var resources:IResourceManager = ResourceManager.getInstance();
var fontName:String = resources.getString("fonts", "AFontDesignersLove");
var format:TextFormat = new TextFormat(fontName, FONT_SIZE);
_questionField = new TextField();
_questionField.defaultTextFormat = format;
_questionField.embedFonts = true;
// put some more code here
You probably noticed a couple things here:
- I lied - designers hate Comic Sans
- I also put the font name (string resource) in the property file and just used it to bring in the font.
Once you use the resource bundle metatag in your code for a bundle that has fonts, those fonts are already embedded in your code. There is no need to do the old Font.registerFont() silliness. At least not when you compile the resource bundle into your swf.
The above code is still a bit heavy and I'd hate to have to write it every time. My advice is to clean it up into something that looks a bit more like this:
_questionField.defaultTextFormat = Fonts.getFormat(); _questionField.embedFonts = true;
Depending on what type of format data is used, you might need to make this a little more robust than this but aiming towards this will make you enjoy the benefits gained from embedding fonts this way. For now, I leave this as an exercise for the reader. I plan to write an article on some resource bundle good practices* in the future.
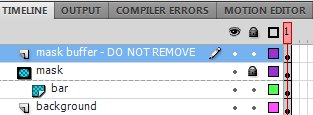
Under the mask but I didn't ask - Flash Friday
Masks in the flash IDE are an interesting thing. You may have noticed that masks created in the IDE are not found in the normal "mask" property found on a movieclip. This is because it isn't a normal mask. The mask is working on a layer instead of on a single DisplayObject. This little quirk causes some interesting behavior that you may never have noticed before. If you have a MovieClip with a mask as a top layer of the timeline there is some strange behavior when you addChild to that MovieClip. The added content gets placed under the mask. Wait! What? The added content gets placed under the mask. You may not have noticed this behavior in the past because you may never have done it, you may not have your item cut off by the mask or you just might not have been able to figure out why you couldn't see your item. However, it is happening.
[ad#Google Adsense]
Another twist on this phenomenon is that if the mask isn't the top layer but your remove the items that are on the top layer then add a DisplayObject. Well, in that scenario your new DisplayObject is also placed under this "Layer Mask". I found this out today when I had a top layer above a mask that was a TextField. For a localization project I'm working on I had to wrap the field in a wrapper class that then gets added back where the textfield was. I was trying to figure out why the textfield was now appearing like it was under the mask. The answer...because it now was.
If you have a MovieClip with a mask as a top layer of the timeline there is some strange behavior when you addChild to that MovieClip. The added content gets placed under the mask. Wait! What? The added content gets placed under the mask. You may not have noticed this behavior in the past because you may never have done it, you may not have your item cut off by the mask or you just might not have been able to figure out why you couldn't see your item. However, it is happening.
[ad#Google Adsense]
Another twist on this phenomenon is that if the mask isn't the top layer but your remove the items that are on the top layer then add a DisplayObject. Well, in that scenario your new DisplayObject is also placed under this "Layer Mask". I found this out today when I had a top layer above a mask that was a TextField. For a localization project I'm working on I had to wrap the field in a wrapper class that then gets added back where the textfield was. I was trying to figure out why the textfield was now appearing like it was under the mask. The answer...because it now was.
So how did I deal with this? How can you deal with this if you find it happening? First off, it might be an easy thing to just restructure your timeline so the mask isn't on top. If that isn't possible, the hack easy fix is to add a blank MovieClip symbol to the layer above the mask layer. That is what I did for this asset and all is well.

I haven't extensively tested this but my guess is the quirk may exist if you add something to any layer right above a "Layer Mask" it will placed under the mask. Is this something you have experienced? How have you worked around it? Have you used it for any type of effect?
I don't believe you really want to count on this behavior for anything as I don't believe I've seen it documented anywhere. Someone at Adobe might read my blog :) and decide this isn't appropriate behavior they might fix it in Flash Player 20 or something.
Flash Friday Refactored - IS_IN
A while back I wrote a proof of concept isIn functionality injector that seemed to work fairly decently. I even wrote some tests for it that it passed with flying colors. Being a proof of concept I never really used it and never ran into the danger of using that functionality. Recently I downloaded the trial for FDT and since it doesn't have the same type of FlexUnit integration that FlashBuilder 4 has I had to get my tests working differently. When I got the tests up an running my tests for the isIn functionality blew up in spectacular fashion. They didn't just fail, the took the whole unit test display down with them. This was the same class and tests that passed cleanly before. What happened?
It turns out messing with the prototype of Object to solve a problem is like fighting fire with a nuclear explosion. It will probably work but cause serious problems throughout the system. So, following the test driven development methodology of red, green, refactor I saw that it was a time for a refactor. Well that and it was now a red test that I wanted to make green.
I came up with a solution that I think is better. It is more flexible than before, since you can select the class you want to add the functionality to. Even better, you can remove the functionality after you add it. Since I've begun to move my code over to GitHub you can find the new code over at https://github.com/darylducharme/Ducharme-Media-Code/tree/master/src/cc/ducharme/utils. The new test class is available at https://github.com/darylducharme/Ducharme-Media-Code/blob/master/test-src/utils/IsInTests.as
You may notice that the last test - dictionaryEnumerationTest() at this time - is new. This is the test that checks the problem that I found that was not being tested before. If you are writing tests and find a hole in your tests later, it is always recommended to add new tests to keep you from having the same problem in the future.
Hopefully, someone out there can learn from my mistakes on this occasion. Also, the new isIn class and its static functions are a whole lot more useful than what I had written before. Perhaps someone out there can put it to good use. What do you think?
Transitions and the Transition Manager
 With Flash CS4 ( and CS3 for that matter ) comes a great utility for simple visual effects, the Transition Manager and accompanying transitions. With this tool you can use some common transitions without much complex coding on your side. The following is a list of the available transitions.
With Flash CS4 ( and CS3 for that matter ) comes a great utility for simple visual effects, the Transition Manager and accompanying transitions. With this tool you can use some common transitions without much complex coding on your side. The following is a list of the available transitions.
import fl.transitions.*; var transitionMgr:TransitionManager = new TransitionManager( myClip ); var params:Object = new Object(); params.type = Fade; params.direction = Transition.IN; var transition:Transition = transitionMgr.startTransition( params );
import fl.transitions.*; var params:Object = new Object(); params.type = Fade; params.direction = Transition.IN; var transition:Transition = TransitionManager.start( myClip, params );
[ad#Google Adsense]
Using Parameters
The two transition methods both take a parameters object, but you might be wondering what goes in the object. That depends on a few things and here are some options.
- The type is required - enter one of the 10 above.
- Other common properties for all transitions include
- direction - choices are Transition.IN and Transition.OUT ( default is Transition.IN )
- duration - this is measured in seconds
- easing - This is a function. I believe the default is None.none;
- You can add parameters specific to the fade type you are using( i.e. numStrips for a Blinds transition )
When does it end?
When looking at the documentation for the Transition and Transition Manager classes, there appears to be a problem. If you want to do something when the transition(s) are done there doesn't appear to be any events that tell you when this occurs. The truth is there are events that get fired, the documentation is just lacking. The events that get fired are of type flash.event.Event and there are no constants to give you any auto completion help.
For the transitions the following events may be fired:
- "transitionInDone"
- "transitionOutDone"
- "transitionProgress"
The TransitionManager fires the following 2 events
- "allTransitionsInDone"
- "allTransitionsOutDone"
Example
With all the above in mind I thought I would show each of the different transitions and the events that fire. Each transition uses all of its defaults, but you do get to choose the direction so you can see the different complete events :)
One Last Thing
The Transition classes unfortunately are only coded to work with MovieClip instances. For many people who don't code in MovieClips you may have to find a different solution but for most users of Flash CS4+ this shouldn't be a problem. [ad#Adobe Banner] If you liked this post please subscribe to my RSS feed and/or follow me on Twitter. If you only want to see my Flash Friday posts you can follow the subscribe to the Flash Friday feed. How's that for alliteration :) Until next time keep on coding.
wmode:gpu not a magic bullet
 At my current work, Provis Media Group, we do a lot of video for the web. We've had a lot of success with larger format video than is usually delivered via the internet. When Flash Player™ 9.0.115 came out allowing fullscreen h.264 video delivery things really took off. Quality went way up and we were able to deliver 720p+ content over the internet. In full screen it looked great. However, when we shrunk a video smaller than its true size some artifacting would occur. Really, it wasn't that terrible but we pride ourselves on the quality of video we deliver, especially since most of it is done in house.
When flash player 10 came out we noticed 2 new wmodes, direct and gpu. Both were suppose to affect drawing performance on the screen and we thought gpu mode should improve the quality of our videos. In order to be sure we had to test it and compare it to the default mode that we almost always use.
At my current work, Provis Media Group, we do a lot of video for the web. We've had a lot of success with larger format video than is usually delivered via the internet. When Flash Player™ 9.0.115 came out allowing fullscreen h.264 video delivery things really took off. Quality went way up and we were able to deliver 720p+ content over the internet. In full screen it looked great. However, when we shrunk a video smaller than its true size some artifacting would occur. Really, it wasn't that terrible but we pride ourselves on the quality of video we deliver, especially since most of it is done in house.
When flash player 10 came out we noticed 2 new wmodes, direct and gpu. Both were suppose to affect drawing performance on the screen and we thought gpu mode should improve the quality of our videos. In order to be sure we had to test it and compare it to the default mode that we almost always use.
Test after test proved that there really wasn't any noticeable difference. In fact, wmode=gpu didn't provide any noticeable playback difference but it did affect the player. [ad#Adobe Banner] The more we read, the more it sounded like wmode=gpu really wouldn't do much for most people until Flash Player™ 10.1 ( currently in beta 2 version on Adobe labs ). Installing Flash Player 10.1 did improve performance on the CPU ( which is awesome ) but their still wasn't a difference from the default.
In the end the best thing to do with our video was to turn smoothing on. This actually made a dramatic improvement. In Flash Player 10.1 you get enough of a performance increase to make this work on even slower computers than before.
So wmode=gpu still may not be a magic bullet unless you control the playback platform but turning on smoothing gives you good performance if you are having artifacting when your videos get resized. You still need to be concerned about cpu performance ( for now ) but flash player 10.1 will really improve that.
If you have had different results or even the same, I'd love to hear your experiences. If you celebrate Christmas today then Merry Christmas and to everyone Seasons' Greetings and Happy Holidays.
Decreasing load times with RSLs
Recently, Adobe released version 3.5 of the Flex SDK. I updated a project I was currently working on from 3.3 to 3.5 and I had to reset up my runtime shared library (RSL) for the project. This got me thinking that many people don't know how to properly use RSLs. The world of flex development is better if we all use the the SDK RSLs so that is the topic of today's post
[ad#Adobe Banner]Every Flex application that you create uses the same class files. Some of these are your class files, some are other libraries you have included and then of course you have the files that make up the Flex framework itself. One of the constant complaints I hear about Flex apps ( and flash in general ) is that it takes too long to load. One reason for the long load times is that every Flex application needs to be sure it has all the classes it needs, so all the necessary classes get compiled into the SWF. So, even if the same classes are used in most of the applications you create you are reloading that data again with every new application that gets loaded. Not only is this reloading of data bad for your application but much of what gets reloaded is the Flex framework itself. The fact that it gets reloaded with every Flex application out there means it is adding to bandwidth use on the internet and thus bad for the image of Flex and Flash. Before you give up and start exclusively building AJAX applications, I'd like to introduce you to runtime shared libraries (RSLs).
RSLs were introduced in Flex to allow common libraries to be extracted from Flex application SWF files and put into their own files. That way the Flex apps that use classes from the library(ies) would be smaller and the classes would only need to be loaded once for all the SWF files that need them. Originally there were only two types of RSLs, signed and unsigned. Basically this is still the case but unsigned RSLs are now split into standard and cross-domain varieties while signed RSLs are now referred to as Framework RSLs.
The great thing about the signed, Framework RSLs ( and to a lesser extent cross-domain RSLs if the location used is the same ) is that once someone has loaded the RSL of that Flex SDK on their system, they shouldn't have to reload it for any other app that requires that RSL. In other words, if someone has used another app that required the same Flex SDK (3.2, 3.3, 3.5, etc ) RSL as your app requires then your application will benefit with faster load times ( and vice versa ).
For today's post we are going to focus only on using RSLs. I will save the lesson on creating them for another post if there is interest. Because of this fact I will explain how to use the framework RSLs specifically, but the same technique can be used with standard and cross-domain RSLs.
Using the framework RSLs is actually quite easy. It is even easy enough to take existing live apps and set them up to use RSLs in an effort to decrease load. I made one of my clients, extremely happy by doing this one little task.
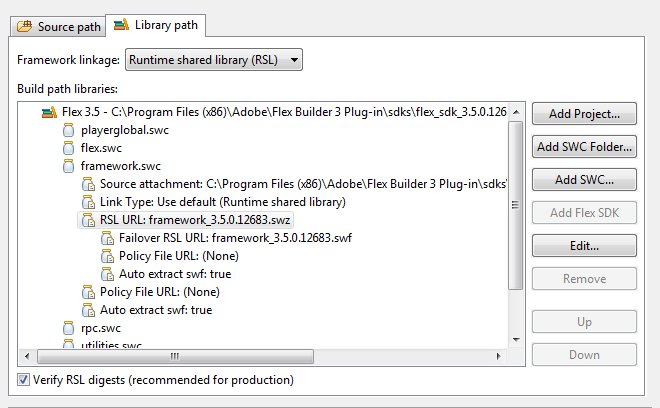
In the Flex Build Path screen of project properties window select the Library Path tab ( you can also do this when initially setting up a project ). At the top of you should see a ComboBox labeled Framework Linkage: and you are given the choice of Merged into code (the default) or Runtime shared library (RSL). Select Runtime shared library (RSL). If you are going to have your RSL files in the same directory as your SWF, then that is all you need to do, as your RSL files will be in your bin-debug/bin-release folder along with your application SWF. For the Flex 3.5 SDK these are framework_3.5.0.12683.swz and framework_3.5.0.12683.swf. The SWF is just a backup for the SWZ.

[ad#Google Adsense] If, however, you want to put your RSL into a different location on your server, or on a different server altogether, you'll need to take a couple extra steps to let your application know where to look. The framework RSL files will still show up in your bin-debug and bin-release folders next to your application SWF but it will look for them in a different location. To make these changes you'll need to go to the tree view labeled Build path libraries: and open the node for your flex SDK ( in my picture it says Flex 3.5 ) and then open the node that says framework.swc. Select the node that says RSL URL: and click the Edit... button on the right that probably just became enabled. The only thing you want to edit here are the deployment paths.
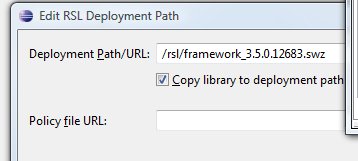
 When editing the deployment paths for BOTH the SWZ and SWF files, you have the ability to edit 3 things:
When editing the deployment paths for BOTH the SWZ and SWF files, you have the ability to edit 3 things:
- An input field labeled - Deployment Path/URL:
- A checkbox labeled - Copy library to deployment path
- Another input field labeled - Policy file URL:
The deployment path input field is the path to your SWZ or SWF file. Relative paths are acceptable and I recommend using them. The copy library checkbox is used to tell Flex Builder whether or not to include the SWZ or SWC file in your bin-debug/bin-release folders. I like to uncheck this once I already have a copy of the SWZ and SWC available somewhere else because I'm not a big fan of having multiple copies of the exact same file on my computer. The policy file field is used for RSLs served from different domains. It is the path to the appropriate cross-domain policy file. As such it needs to be an absolute path. Cross-domain policy files are out of the scope of this document but more info can be found at: http://livedocs.adobe.com/flex/3/html/security2_04.html#139879.
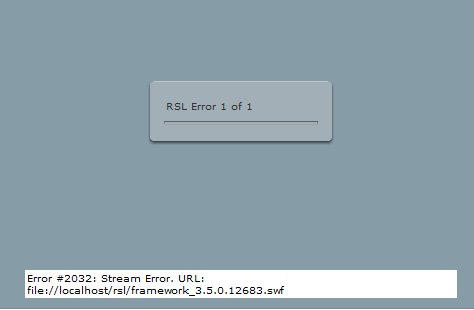
Now that you have set up your project just upload the RSL file(s) to the appropriate location and everything should be ready to go. You probably noticed quite a difference in file size and on subsequent loads should see an improvement in loading time. However there is one problem that is common with RSLs.

Usually you will get an RSL error if the RSL files aren't where your application SWF is expecting them to be. An easy enough problem to fix. The problem arises in that you won't be able to recreate this error if you already have the files in your cache. Another hiccup is that, while standard and cross-domain RSLs are stored in your browser cache, signed framework RSLs are stored in the much lesser known flash cache. The flash cache is the location shared objects are stored in. It can be managed via the Adobe Flash Player™ Settings Manager's Global Storage Settings tab ( available at: http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager03.html ). Just uncheck the store common Flash components to reduce download times checkbox while testing to make sure you load the framework RSL every time instead of pulling them from your cache.
I highly recommend using the runtime shared library for the Flex framework on all your Flex projects. This will speed up the load time of all Flex applications online that are set up to use them and that is good for all of us. The other reason is that there are some drawbacks to using RSLs and the framework RSLs don't really suffer from any of them. In fact from the looks of beta 1 and beta 2 of Flash Builder 4, the framework runtime shared libraries are going to be set by default and they'll be served up by Adobe's own servers. I hope this remains true upon release as it will greatly help Flex apps and their image in the developer community. [ad#Adobe Banner] If you liked this post please subscribe to my RSS feed and/or follow me on Twitter. If you only want to see my Flash Friday posts you can follow the subscribe to the Flash Friday feed. How's that for alliteration :) Until next time keep on coding.
Embedding Fonts in Flex Builder Using the Flash IDE
[ad#Adobe Banner] Flex is great for building rich internet applications quickly. Building an application quickly is nice, but to give your application that truly professional touch you need to customize the look and feel of your app. In order to fully customize the look and the feel you will need to use a font that's different than the default serif font that is used everywhere.
The flash player affords you the opportunity to embed many non standard fonts into your app, something that sets it apart from AJAX applications that need to rely on web safe fonts. In the flash IDE this is as easy as setting the font in the properties panel and selecting which character from that font which you want to embed. In a Flex app, things get a little trickier - especially if you want to use a non True Type font, which is the only type it can import natively. However, if you have the Flash IDE you can use its simplicity to get any font you can use in Flash into your Flex app.
The process is broken up into two steps.
- Create a SWF with the font(s) you need embedded in it
- Add Style (CSS) info to your Flex project that imports the font into your Flex project

Step one starts with the simplest of FLA files and can be created with earlier versions of the Flash IDE (so you can use Flash 8 or MX2004 if that's all you have). I recommend using a separate FLA for each font you want to embed, that way it is easier to catalog, store and reuse in other projects. Create 4 dynamic text fields. Each text field is for the different versions of the font so you should have:
- normal
- italic
- bold
- bold italic
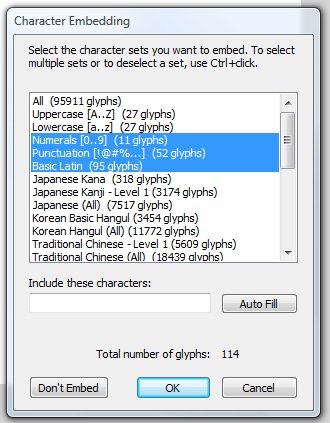
You need to make sure you set up all 4 text fields to embed all the glyphs from the font you will need. For most western languages Numerals, Punctuation and Basic Latin should cover all the glyphs you will need. Once again, make sure to set up the character embedding for all 4 text fields. If you notice certain parts of your flex document using the default font you may not have set up character embedding. You can of course leave out any of the 4 ( ie italic and italic bold ) that you aren't going to use but if you are going to reuse the SWF I would do all 4.
Once you are done setting the character embedding for all 4 text fields, publish the file to a SWF. [ad#Google Adsense] The second step of this process is to add Style to your Flex project that imports the font into the project. That's as simple as adding an @font-face entry to your CSS file or <mx:Style> block. At first you simply give it the path to your font SWF and the name of the font ( ie Futura Book, Calibri ).
@font-face
{
src:url( "path/to/yourFont.swf" );
fontFamily:"Exact Name of Font"
}
You also need to add an @font-face entry for each version of the font you want to use. So if you also wanted to use the bold version you would add the following:
@font-face
{
src: url( "path/to/yourFont.swf");
fontWeight:"bold";
fontFamily:"Exact Name of Font";
}
After you are done adding the appropriate @font-face entries you can style any component you need to or you can style the entire application with your font.
Application
{
fontFamily:"Exact Name of Font";
}
There are a couple other ways to embed fonts, and if you don't have a version of the flash IDE those are the only way to go. If there is enough interest I can cover those in comments or another post. However this is by far the simplest, it allows you the ability to embed non True Type fonts and you can reuse a font more quickly in the future. [ad#Adobe Banner] If you liked this post please subscribe to my RSS feed and/or follow me on Twitter. If you only want to see my Flash Friday posts you can follow the subscribe to the Flash Friday feed. How's that for alliteration :) Until next time keep on coding.
The Open Source Media Framework
The Open Source Media Framework (OSMF ) is a new open source project managed by Adobe. It's aim is to make the creation of media players a simpler process and to give everyone who uses it access to best practices that they may have missed while rolling their own. I took it for a test drive and here are my first thoughts.
I first heard about the Open Source Media Framework (OSMF) while watching one of the Adobe Max 2009 keynote speeches online. As a person who has built a lot of video players, galleries and mp3 players for my work I was very excited that this was being built. I have wanted to work on something like this myself for a long time. Now here was an open source project I could contribute to while building off of best practices others have contributed. Building robust custom players was going to be much quicker and easier.[ad#Adobe Banner]While watching the keynote I looked OSMF up, but it was still in early development. So I just added it too my ever growing research and development document. Recently I found a free ezine called Flash & Flex Developers Magazine and the most recent issue was focused around OSMF. I decided to take the framework for a test drive and while I was at it I would give the API docs a skimming read. Here is what I found.
Testing out the sample code
The first thing I did was try out the examples straight from the magazine. This was straightforward. The samples didn't build anything too advanced but I noticed something. It didn't take very many lines of code to get the video playing. Most of the code was for adding buttons and making them call a single function in the OSMF API. As usual when doing samples from an article I decide to tweak it to see has intuitive it was to do things. Adding and customizing simple playback controls and capabilities was a breeze. I only needed to check the documentation to make sure my assumptions were true, which they were in most cases. For a basic custom player, this thing is extremely easy to use.
Looking under the hood
The second thing I did is something I like to do with a framework I'm looking at, skim over the documentation. This consists of going through each package and seeing what classes are where. For the most part I will click into each classes documentation to find out what the class is meant for. Sure, this has me look at a lot of helper classes that I may never use ( which is a good learning exercise ), but it also has me find obscure classes that might be quite useful in a pinch. [ad#Google Adsense] One class that interested me both for educational and practical reasons was the ListenerProxyElement class. It is actually quite beautiful in its simple use. It is a class that is meant to be extended. The class itself sets up all the listeners for a MediaElement and has them trigger hook functions that you override to handle these events with custom code. I foresee using this in many projects. There are quite a few other things taken care of in this framework, such as handling of a video player that is sized differently from the video content.
Overall, Adobe ( who is in charge of this open source project ) has put together a very useful, intuitive and extensible framework that is still in the early stages. I'm looking forward to see what types of media players I can build now that so much is already handled for me. Is there anything you want to know about OSMF? Have you already used it on a project? If you have can we see your work (and hopefully code)?[ad#Adobe Banner]
For more information check out:



