Decreasing load times with RSLs
[ad#Adobe Banner]Every Flex application that you create uses the same class files. Some of these are your class files, some are other libraries you have included and then of course you have the files that make up the Flex framework itself. One of the constant complaints I hear about Flex apps ( and flash in general ) is that it takes too long to load. One reason for the long load times is that every Flex application needs to be sure it has all the classes it needs, so all the necessary classes get compiled into the SWF. So, even if the same classes are used in most of the applications you create you are reloading that data again with every new application that gets loaded. Not only is this reloading of data bad for your application but much of what gets reloaded is the Flex framework itself. The fact that it gets reloaded with every Flex application out there means it is adding to bandwidth use on the internet and thus bad for the image of Flex and Flash. Before you give up and start exclusively building AJAX applications, I'd like to introduce you to runtime shared libraries (RSLs).
RSLs were introduced in Flex to allow common libraries to be extracted from Flex application SWF files and put into their own files. That way the Flex apps that use classes from the library(ies) would be smaller and the classes would only need to be loaded once for all the SWF files that need them. Originally there were only two types of RSLs, signed and unsigned. Basically this is still the case but unsigned RSLs are now split into standard and cross-domain varieties while signed RSLs are now referred to as Framework RSLs.
The great thing about the signed, Framework RSLs ( and to a lesser extent cross-domain RSLs if the location used is the same ) is that once someone has loaded the RSL of that Flex SDK on their system, they shouldn't have to reload it for any other app that requires that RSL. In other words, if someone has used another app that required the same Flex SDK (3.2, 3.3, 3.5, etc ) RSL as your app requires then your application will benefit with faster load times ( and vice versa ).
For today's post we are going to focus only on using RSLs. I will save the lesson on creating them for another post if there is interest. Because of this fact I will explain how to use the framework RSLs specifically, but the same technique can be used with standard and cross-domain RSLs.
Using the framework RSLs is actually quite easy. It is even easy enough to take existing live apps and set them up to use RSLs in an effort to decrease load. I made one of my clients, extremely happy by doing this one little task.
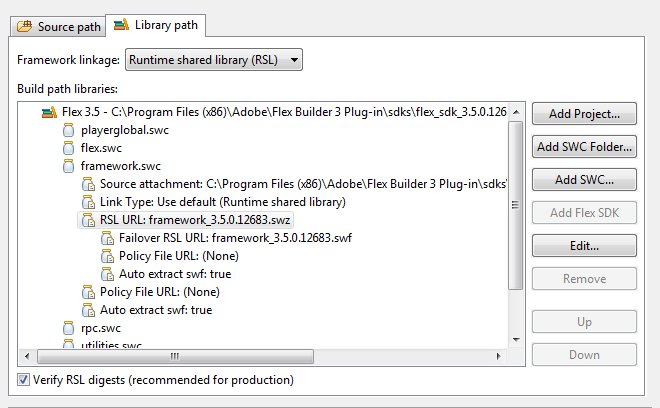
In the Flex Build Path screen of project properties window select the Library Path tab ( you can also do this when initially setting up a project ). At the top of you should see a ComboBox labeled Framework Linkage: and you are given the choice of Merged into code (the default) or Runtime shared library (RSL). Select Runtime shared library (RSL). If you are going to have your RSL files in the same directory as your SWF, then that is all you need to do, as your RSL files will be in your bin-debug/bin-release folder along with your application SWF. For the Flex 3.5 SDK these are framework_3.5.0.12683.swz and framework_3.5.0.12683.swf. The SWF is just a backup for the SWZ.

[ad#Google Adsense] If, however, you want to put your RSL into a different location on your server, or on a different server altogether, you'll need to take a couple extra steps to let your application know where to look. The framework RSL files will still show up in your bin-debug and bin-release folders next to your application SWF but it will look for them in a different location. To make these changes you'll need to go to the tree view labeled Build path libraries: and open the node for your flex SDK ( in my picture it says Flex 3.5 ) and then open the node that says framework.swc. Select the node that says RSL URL: and click the Edit... button on the right that probably just became enabled. The only thing you want to edit here are the deployment paths.
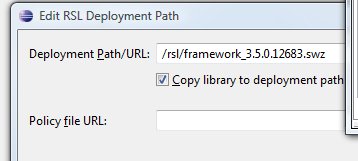
 When editing the deployment paths for BOTH the SWZ and SWF files, you have the ability to edit 3 things:
When editing the deployment paths for BOTH the SWZ and SWF files, you have the ability to edit 3 things:
- An input field labeled - Deployment Path/URL:
- A checkbox labeled - Copy library to deployment path
- Another input field labeled - Policy file URL:
The deployment path input field is the path to your SWZ or SWF file. Relative paths are acceptable and I recommend using them. The copy library checkbox is used to tell Flex Builder whether or not to include the SWZ or SWC file in your bin-debug/bin-release folders. I like to uncheck this once I already have a copy of the SWZ and SWC available somewhere else because I'm not a big fan of having multiple copies of the exact same file on my computer. The policy file field is used for RSLs served from different domains. It is the path to the appropriate cross-domain policy file. As such it needs to be an absolute path. Cross-domain policy files are out of the scope of this document but more info can be found at: http://livedocs.adobe.com/flex/3/html/security2_04.html#139879.
Now that you have set up your project just upload the RSL file(s) to the appropriate location and everything should be ready to go. You probably noticed quite a difference in file size and on subsequent loads should see an improvement in loading time. However there is one problem that is common with RSLs.

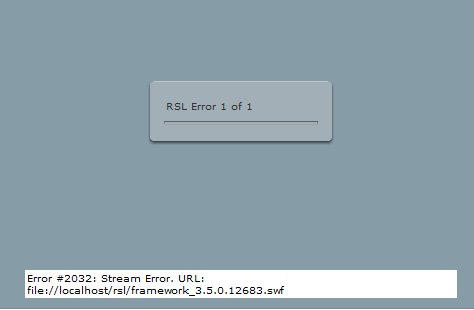
Usually you will get an RSL error if the RSL files aren't where your application SWF is expecting them to be. An easy enough problem to fix. The problem arises in that you won't be able to recreate this error if you already have the files in your cache. Another hiccup is that, while standard and cross-domain RSLs are stored in your browser cache, signed framework RSLs are stored in the much lesser known flash cache. The flash cache is the location shared objects are stored in. It can be managed via the Adobe Flash Player™ Settings Manager's Global Storage Settings tab ( available at: http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager03.html ). Just uncheck the store common Flash components to reduce download times checkbox while testing to make sure you load the framework RSL every time instead of pulling them from your cache.
I highly recommend using the runtime shared library for the Flex framework on all your Flex projects. This will speed up the load time of all Flex applications online that are set up to use them and that is good for all of us. The other reason is that there are some drawbacks to using RSLs and the framework RSLs don't really suffer from any of them. In fact from the looks of beta 1 and beta 2 of Flash Builder 4, the framework runtime shared libraries are going to be set by default and they'll be served up by Adobe's own servers. I hope this remains true upon release as it will greatly help Flex apps and their image in the developer community. [ad#Adobe Banner] If you liked this post please subscribe to my RSS feed and/or follow me on Twitter. If you only want to see my Flash Friday posts you can follow the subscribe to the Flash Friday feed. How's that for alliteration :) Until next time keep on coding.