Making Opera Work on Linux
Last week I switched to using Linux( Fedora Core 6 ) as my main operating system. One of my setup parameters was to use Opera for my browser, because I loved it on Windows. My first hurdle was dns resolution. DNS was taking too long to resolve. As it turns out, my linux install was still looking for IPv6 addresses and once I got that turned off DNS starting working quite well. Next on my list was Flash Player 9. As a flash developer and code czar, this was a necessity. Everything I currently make is in Flash 8 and there is no such thing as flash player 8 for Linux. This was actually very easy, so nothing to see here. A new issue is cropping up more and more though. Opera just becomes unresponsive. It will just stop working and the only thing to do is force quit. This is definately linked to specific pages but I haven't done enough research into why. One ironic twist is that when I search 'linux opera unresponive' at http://my.opera.com/community/forums it becomes unresponsive when I scroll down the list about half way. I like the Opera browser enough to attempt to find solutions but if I can't find any soon I may have to go back to firefox and start using plug-ins to make it work like opera. Of course, then I'll have to transfer all my mail into thunderbird or evolution and I'm not looking forward to that*.
If you have any ideas, I'd love to hear from you.
* I guess I don't HAVE TO but we'll see
10 Types of People
There really are 10 types of people in the world. Some would argue that there are more, some would argue that there are less. Both are right. They are also both wrong. Perhaps there are only 10 types of people in the world. Whether that is correct or not depends on your point of view. ...
A perfect example of point of view, at least in the world of the written word, can be shown in the very next line:
A
How many of you know what I meant by that? Looking it up at dictionary.com I get a few possibilities:
–noun, plural A's or As, a's or as. 1. the first letter of the English alphabet, a vowel.2. any spoken sound represented by the letter A or a, as in bake, hat, father, or small. 3. something having the shape of an A. 4. a written or printed representation of the letter A or a. 5. a device, as a printer's type, for reproducing the letter A or a. —Idioms6. from A to Z, from beginning to end; thoroughly; completely: He knows the Bible from A to Z. 7. not know from A to B, to know nothing; be ignorant.
As well as:
–indefinite article 1. not any particular or certain one of a class or group: a man; a chemical; a house. 2. a certain; a particular: one at a time; two of a kind; A Miss Johnson called. 3. another; one typically resembling: a Cicero in eloquence; a Jonah. 4. one (used before plural nouns that are preceded by a quantifier singular in form): a hundred men (compare hundreds of men); a dozen times (compare dozens of times). 5. indefinitely or nonspecifically (used with adjectives expressing number): a great many years; a few stars. 6. one (used before a noun expressing quantity): a yard of ribbon; a score of times. 7. any; a single: not a one.
And also:
Symbol. 1. the first in order or in a series. 2. (sometimes lowercase) (in some grading systems) a grade or mark, as in school or college, indicating the quality of a student's work as excellent or superior. 3. (sometimes lowercase) (in some school systems) a symbol designating the first semester of a school year. 4. Music. a. the sixth tone in the scale of C major or the first tone in the relative minor scale, A minor. b. a string, key, or pipe tuned to this tone. c. a written or printed note representing this tone. d. (in the fixed system of solmization) the sixth tone of the scale of C major, called la. e. the tonality having A as the tonic note. 5. Physiology. a major blood group, usually enabling a person whose blood is of this type to donate blood to persons of group A or AB and to receive blood from persons of O or A. Compare ABO system. 6. (sometimes lowercase) the medieval Roman numeral for 50 or 500. Compare Roman numerals. 7. Chemistry. (formerly) argon. 8. Chemistry, Physics. mass number. 9. Biochemistry. a. adenine. b. alanine. 10. Logic. universal affirmative. 11. British. a designation for a motion picture recommended as suitable for adults. Compare AA (def. 5), U (def. 5), X (def. 9). 12. a proportional shoe width size, narrower than B and wider than AA. 13. a proportional brassiere cup size, smaller than B and larger than AA. 14. a quality rating for a corporate or municipal bond, lower than AA and higher than BBB.
That is a lot of possible meanings, and there are quite a few more on the page. However, what I meant isn't even in that resource. A is the hexadecimal numeral that represents the number 10. Just a simple example of how much we don't know. In fact, in looking at the dictionary.com page I learned quite a bit I didn't know. I'd say, it's fair to assume that we don't know what people are "really" talking about most of the time. Perhaps we should check and make sure at the end of the conversation.
That really is the point of the article. There are lots of different ways to say one thing and one thing can say a lot of different things. So what are the 10 types of people in the world? Those who understand binary, and those who don't. Didn't you know that's what I was talking about?:p
Everything I Need To Know I Learned From Wrestling
After I had been wrestling for a while and started to talk to people who didn't know much about wrestling, I used to joke that I was going to write a book called "Everything I need to know, I learned from wrestling". Well, I may not have enough for a whole book, but I figure occasionally I'll post an article talking about something I learned in wrestling that applies outside of the ring. Today's article is a basic, and yet outside of wrestling I don't see it that often, shaking people's hands. ...
When I say shaking people's hands, I'm not talking about during job interviews and business deals. What I'm talking about can best be described how I learned it. One of my good friends from wrestling is former WCW wrestler Maestro, who now goes by the name of Stro. This guy has been around a long time and is one of the nicest people I have ever met. One of the things he makes a point to do at every show is say hello to everyone backstage before the show and shakes their hands. He also, makes a point to actually talk to you, and find out what is going on. Then, at the end of the show he makes a point to do it all again, except this time he is saying goodbye. He usually will shake a person's hand 2, 3 or more times a night.
While it may seem a little wierd, the way he does it is important. He doesn't just shake your hand and say hello or goodbye. He shakes your hand, says hello and then asks you how you are doing. To be honest, I don't think he even talks about himself until you ask him how he is doing.
Forget about yourself for a moment. Taking the time to touch someone ( in a safe manner ) and ask how they are doing is a sure way to brightening up someone's day. Even if they are telling you how miserable their day is, they finally have someone who is just listening to them. Plus, the safe-physical touch starts to set up a closer connection as well. This is good, humans need other humans.
I try to make a point of saying hello and goodbye to everyone in my small office, and usually with a handshake or a pat on the shoulder. I want everyone around me to know that they matter to me, because they do. I've started a new gym recently and I will make a point of meeting at least 1 new person a week starting this week, and the lessons I learned in the ring ( or rather backstage ) will help me with that. Pretty soon, it will be easier, and more pleasant for me to go to the gym because I will have so many friends there ( oh, did I forget to tell you to start thinking of yourself again? ).
It takes a little courage at first, but it is really quite easy to do. Make a point of giving someone a few moments of time to connect with you. It will benefit you both.
-----
Daryl "Deacon" Ducharme never actually wrestled in school. He only does the stuff a lot of people who have never tried it call fake. 2007 marks the year Deacon is coming out of retirement. Watch this blog to find out more.
Integrity
I could have called it '5 posts in 5 days' or '5 days of articles' but instead I called it '5 days of posts'. The difference is minor but that difference means I did not keep my word. Today's article is an ontological examination of integrity. The idea came about because I was out of integrity, in a way that most people would say doesn't matter but I've decided to take the other view and talk about why it does. ...
When I decided to do the 5 days of post, I was making a game to help myself actually post to my blog. I had the idea to make 1 post every day for 5 days. That's when I made the post '5 days of posts'. I almost named it '5 days, 5 posts' because that would mean I could take a day off and do 2 articles in 1 day. That wasn't a big enough game. I decided to make a commitment to at least 1 post per day. Since I hadn't made a post in over a month, I hoped it would kick start my writing.
It's no big deal, right. I mean, I've only just started this blog and I don't have any regular readers counting on my articles. The only person who would really know or care is me. Yes, I started writing the article Tuesday at 9:30 PM but I didn't post it until Wednesday at 2:00 AM. Perhaps it isn't clear to others what I meant with '5 days of posts' but I knew that I meant that I would post an article each day for 5 days, yet that didn't happen. That! is the issue. I have not kept my word to myself.
In life, human beings do this all the time. We make promises to ourselves and we don't keep them. We rationalize this by telling ourselves it doesn't matter, but in the back of our head we know we won't always follow through with what we say. This can start a downward spiral that has us play small and set smaller goals. Because we can't trust ourselves. How are we suppose to deal with this, we are bound to make a promise to ourselves, or someone else, that we can not keep? Like all things in life it is not what happens to us that matters but how we deal with it. No matter what happens to us along the way, we need to know that we gave everything to maintain our integrity. We need to learn something from the situation, so that the next time we won't be stopped by whatever it was that kept us from keeping our word. Then we need to repromise, and keep that promise to prove that we are a person of our word.
By following this path we can continue to promise ourselves to commitments that scare the average human. By following this path we can achieve these commitments more often than the average human. By following this path we will be viewed by ourselves and others as having integrity. By following this path we will do what we say we are going to do and sleep better at night.
Play big!
----
Daryl Ducharme is a student of human nature in the school of life. He is repromising to make at least one post each day for the rest of the '5 days of posts'
Functions as Objects - part 2
In Functions as Objects - part 1 I discussed the basics of Function objects and showed some simple examples of using functions as objects. In todays article I will delve into actionscript Function objects, starting with scope and how to manage it as well as when you may need to. The two Function object methods, call and apply, will be discussed with example showing how they are both similar and different. The difference of the apply method will come out in some example of arguments, the one property of Function objects. Finally, we will work through an example showing many different ways you can use function objects within other functions and in the end come up with a very useful function. ...
First on the list of topics is scope. Let's start with what we are referring to when we use the term scope. In Object oriented programming you run into a special property called 'this'. The 'this' property is a reference to the current object. Some people even refer to scope as the this object. How does scope effect Function objects? That is best shown through an example.
For this example to work properly you will need to place a button component on the stage and give it an instance name of 'aButton'( no quotes ).
function scopeTest( )
{
trace( "this = " + this );
}
aButton.onRelease = scopeTest;
trace( "calling scopeTest( )" );
scopeTest();
//trace( "calling scopeTest.call( aButton )" );
//scopeTest.call( aButton );
//trace( "calling scopeTest.apply( aButton )" );
//scopeTest.apply( aButton );
When you run this code your output window should come up and look like this:
calling scopeTest( ) this = _level0
And if you press ( and release ) the button( named 'aButton' ) it will look like this:
calling scopeTest( ) this = _level0 this = _level0.aButton
Let's see what is happening here. First off we declare and initialize a Function variable 'scopeTest'. Buttons have a variable 'onRelease' that is made to hold Function objects. We pointed aButton's 'onRelease' variable to scopeTest so it could be used to reference the same Function. Next, the we call scopeTest with scopeTest() and get the output: this = _level0. Because the 'onRelease' variable gets called when we release the button ( how ingenious! ), whenever that occurs we get the output: _level0.aButton. This shows how scope can affect the use of Functions. If you wanted the scopeTest function to use any data from the root MovieClip you may not get the correct results, though actionscript can be forgiving in some cases, and you could end up with unpredictable results. So just be clear what scope a function is being run in, if scope matters. In some cases it won't matter. Using the same setup as above plug in this code and test it.
function add2and3( ):Void
{
var a:Number = 2;
var b:Number = 3;
trace( a + " + " + b + " = " + ( a + b ) );
}
aButton.onRelease = add2and3;
trace( "Calling add2and3" );
add2and3();
Now things are different. Whether called from add2and3() or from releasing the button you results are the same. This is because the Function does not have to reference this, the properties of this or the methods of this. It should be noted that this is not an issue in Actionscript 3.0 since functions retain their scope, however I have not done much work in AS3 so I will leave that information for a later time.
Since scope can have such a large affect on Function objects, they would be worthless if you could not put ensure functions got called in the scope you desired. Function object methods to the rescue. The 'call' and 'apply' methods allow you to do just that. Let's start off with an example, in fact let's start with the first example. Uncomment out the last 4 lines and run it. Without pressing the button you should get this:
calling scopeTest( ) this = _level0 calling scopeTest.call( aButton ) this = _level0.aButton calling scopeTest.apply( aButton ) this = _level0.aButton
Our wishes have been granted. We can now call a function in whatever scope we want. Unfortunately we can't simply type:
aButton.onRelease = scopeTest.call( aButton )
because, as we learned from part 1, scopeTest.call( aButton ) is not a reference to a function. It is a function call, on the scopeTest.call function ( and thus represents Void, or nothing ). We'll get back to dealing with that later.
For now let's focus on 'call' and 'apply'. From the example above, it looks like they do the same thing. They do, the difference is in the parameters used when calling them. For both functions the first parameter is scope. For 'call' the parameters passed in after that are passed into the function you are calling. For 'apply' there is only a second parameter, an array of the parameters that you want to pass into the function you are calling. I will show the difference in an example that uses both of them to get the same results:
function add( a:Number, b:Number ):Void
{
trace( a + " + " + b + " = " + ( a + b ) );
}
trace( "add.call( null, 2, 3 )" );
add.call( null, 2, 3 );
var numbers:Array = new Array( 2, 3 );
trace( "add.apply( null, numbers )" );
add.apply( null, numbers );
As you can see, 'call' is best used when you know the number of parameters that are needed and that are being applied and 'apply' is best used when you are working with an unknown number of parameters to be applied to a function.
A good place to find an unknown number of parameters for a function call is in a the 'arguments' property of Function objects. The FunctionArgument object 'arguments' is an object that uses array behaviour to get you a list of all the parameters passed into a function, even if they don't have a variable assigned to them. This point is demonstrated in this example:
function traceArgs( arg1, arg2 ):Void
{
trace( "arg1 = " + arg1 );
trace( "arg2 = " + arg2 );
for( var x in arguments ){
trace( "arguments[" + x + "] = " + arguments[x] );
}
}
traceArgs( "hello", "one", "goodbye", "fourth" );
From which you get
arg1 = hello arg2 = one arguments[3] = fourth arguments[2] = goodbye arguments[1] = one arguments[0] = hello
As you can see this functionality can be very helpful when you don't know how many parameters will be passed into a function.
Along with the power to see all passed in parameters, 'arguments' has 2 properties of its own, 'callee' and 'caller'. The property 'callee' is a reference to the currently executing function. It seems somewhat pointless, but we will be using this in our final example. The 'caller' property is a reference to the function that called the currently executing function. I have used the 'caller' property to take different actions depending on what was calling a function and also used it when working with super classes and static variables. However, 'caller' is often 'undefined' since many functions are not called from other functions and actually isn't even in actionscript 3.
Finally, how can I put all this information together from part 1 and part 2 to become a Function object power user. To be a Function object power user you should be able to use Function objects within Function objects. We are going to build a Function that takes a Function as a parameter and returns a function. The function we are going to build is somewhat complex so we will build and explain it line by line:
function createScopedFunction( scope:Object, method:Function, args:Array ):Function
The first line defines the Function that createScopedFunction will reference. It will take 3 parameters. The first parameter will represent scope( that's why I named it scope :) ) and can take any object. The second parameter, method, is the Function object we are passing in. The third is an Array we are passing in and we named it 'args'. The last part of the definition says that createScopedFunction will return a Function object. Now is a good time to start thinking about what we are trying to accomplish.
The next line looks like this:
var result:Function;
Simply put, we want to return a function so here we have created a variable that we will point to that function. We call that variable 'result'.
The next statement, which covers 3 lines:
result = function() {
return arguments.callee.method.apply(arguments.callee.scope, arguments.concat(arguments.callee.args) );
};
In this code we are creating a Function object and initializing the variable 'result' with that Function. In breaking this down the first thing I want to talk about are the three "arguments.callee." references. Since arguments is inside the Function referenced 'result' and callee is a reference to the currently executing function. So when the function referenced at 'result' executes arguments.callee will reference the same thing as 'result'. So what about method, scope and args? We will get to that in a moment. For now see that we basically have a function body that looks like this:
return method.apply( scope, arguments.concat( args ) ). Now you should be able to see that we are going to use 'apply' to make a function call to 'method', using 'scope' as a this object and with parameters made up by concatenating 'args' to 'arguments' passed into 'result' and we are going to return the value we get from that function call. Is this starting to make sense?
The last five lines look like this:
result.scope = scope; result.method = method; result.args = args; return result; }
Remember arguments.callee.scope, arguments.callee.method and arguments.callee.args? Remember how we said in that instance that arguments.callee referenced the same thing as 'result'? The first 3 lines here add the scope, method and args properties to the Function referenced by 'result' and initialize them with the 'scope', 'method' and 'arg' parameters from the function declaration. We said we were going to return a Function object so the second to last line, "return result;", does just that. And finally we close our function statements. The finished code should look like this:
function createScopedFunction( scope:Object, method:Function, args:Array ):Function
{
var result:Function;
result = function() {
return arguments.callee.method.apply(arguments.callee.scope, arguments.concat(arguments.callee.args) );
};
result.scope = scope;
result.method = method;
result.args = args;
return result;
}
If you've ever heard of the Delegate class this is very similar to Delegate.create. It allows you to create a function that gives you the return from a function you call in a given scope. This version allows you the ability to also send parameters. To see it in action let's revamp our very first example so it uses our new Function:
function createScopedFunction( scope:Object, method:Function, args:Array ):Function
{
var result:Function;
result = function() {
return arguments.callee.method.apply(arguments.callee.scope, arguments.concat(arguments.callee.args) );
};
result.scope = scope;
result.method = method;
result.args = args;
return result;
}
function scopeTest( ):Void
{
trace( "this = " + this );
}
aButton.onRelease = createScopedFunction( this, scopeTest );
trace( "Calling scopeTest( );" );
scopeTest();
The results you see should be different than we originally achieved.
----
Daryl "Deacon" Ducharme is currently "Code Czar" for the Interactive Agency Provis Media Group, LLC which helps organizations enhance identity, connect with customers and increase productivity.
Functions as Objects - Part 1
For many people who learned how to program line by line, better known as procedurally, and then learned Object-Oriented Programming later, thinking of functions as Objects may not come naturally. Learning functions as objects can be very powerful and, though it doesn't solve every problem ( what does? ), they definately make many problems much easier to solve. In part 1 of Functions as objects I discuss the basics of using Function objects with many examples for each point. ... Because I currently do most of my programming in Actionscript 2.0, the examples in this article will be in that format. However, information should still easily be gleaned from my examples for other languages.
To start thinking about functions as objects, Function objects ( note the capital 'F' ), we will start with the basics of what makes an object. Objects have properties and methods, and Function objects are no different. Function objects, in Actionscript, have one property called 'arguments'. Put simply, 'arguments' is an object that holds the arguments that are passed into a function when it is called. We will talk about the functionality and use of 'arguments' in the part 2 of this article. As for methods, Function objects in actionscript have 2, 'call' and 'apply'. The methods 'call' and 'apply' are very similar and will be discussed more in part 2. To give you a basic idea, they give you some alternative ways to call a function.
Now that we know functions act like an object and look like an object, lets take a look at how to use them as objects. When you have another object, say an Array object you can store it ( or rather its memory location ) in a variable. First, you need a variable that can hold your object. For an Array:
var myArray:Array;
For a Function:
var myFunc:Function;
Now that we have our variables let's point them to our objects. You could point 'myArray' to a new Array object that you create with the 'new' operator. For example:
myArray = new Array()
For Function objects you don't use the 'new' operator, but rather pass a function literal like this:
myFunc = function( ){ return "Hello World" }
You can also point variables to objects, Function or otherwise, that are already in existense by pointing to other variables of the same type. For example:
var myMC:MovieClip = _root
and for a Function object:
var myFunc:Function = _root.onEnterFrame
Finally let's compare the two ways to declare and initialize a variable that points to a Function object:
var myFunc:Function = function( ){ return "Hello World"; }
can be written as:
function myFunc( ){
return "Hello World";
}
The second way is probably more familiar but they are identical. Either ways you write declare and initialize 'myFunc' you can still call it by doing this:
myFunc()
And still point it to another function like this:
myFunc = function( name:String ):String{
return "Hello " + name;
}
In my last example I typed the return of myFunc. In simpler English, I said that when I call the function it will return a certain data type ( in this case a String ). This is important for understanding the difference between 'myFunc' and 'myFunc()'. 'myFunc' is a variable that points to a Function object and myFunc() is a call to function that 'myFunc' points to and since I typed that function's return I know it will be a String. The best example is this:
function myFunc( ):String
{
return "Hello World";
}
trace( "myFunc = " + myFunc ); // outputs myFunc = [Function object]
trace( "myFunc() = " + myFunc() ); // outputs myFunc() = Hello World
Let's make it a little more advanced by using a calling myFunc as different functions:
var myFunc:Function = function()
{
trace( "Hello World" );
}
var myOtherFunc:Function = myFunc;
myFunc(); // output: Hello World
myOtherFunc(); // output: Hello World
myFunc = function( a, b )
{
trace( a + " + " + b + " = " + ( a + b ) );
}
myFunc( 2, 3 ); // output: 2 + 3 = 5
myOtherFunc( 2, 3 ); // output: Hello World
In the last example myFunc gets initialized with a function literal and myOtherFunc was initialized by pointing to myFunc. So it is no suprise when they both output the same thing. However, myFunc then points to a new function and outputs what you would expect. myOtherFunc, on the other hand, still outputs 'Hello World'. This happens because it still points to the original Function object.
Hopefully this article gave some insight into using functions as objects. Be watching for part 2 of this article when I discuss scope, FunctionArguments and using functions in other functions.
5 days of posts
With the holidays keeping me so busy I haven't made any posts to my blog since the 14th of December( 4 weeks ago ). There is a lot that I've wanted to post but have not. So next Monday, January 15 ( Martin Luther King, Jr. day ) I will start 5 days of posts. Each day through Friday will bring a new post. They will be on varying topics so don't be discouraged if the first one doesn't matter or make sense to you.
Enjoy.
New Year's resolution
Some people have New Year's resolution to get in shape. While mine isn't to get into shape, it does require me to do so. ...
For 2007 I am coming out of retirement. As a 29 year old, middle class male I have only retired from one thing, professional wrestling, and it has been eating at me ever since. So I have made the decision to get back into the ring. I've already started the process. Last night deaconwrestling.com got transferred to ducharme.cc so that people who still want to see what I was posting at deaconwrestling.com can see it in a more appropriate place. As of today, deaconwrestling.com still has it's old covering but a new version will be coming out soon. Also, the only thing that has ever gotten me to the gym on a regular basis ( other than my job there ) is getting me working out on a consistant basis again. Keep an eye out on this resolution, more info coming soon.
XKCD
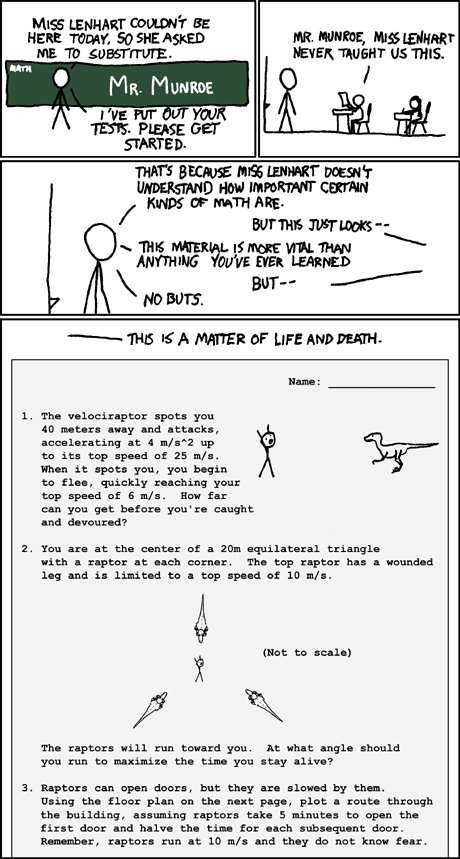
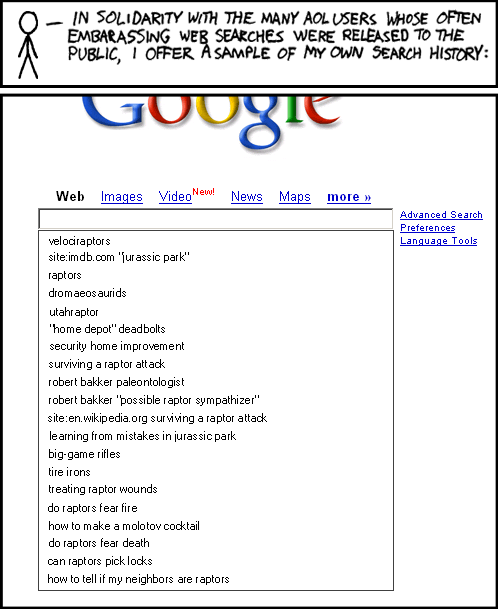
 I came across an article from the Redhat Magazine RSS feed about XKCD. XKCD is a webcomic, poorly drawn and with an interesting sense of humor. To give you an idea the warning on this page goes like this:
I came across an article from the Redhat Magazine RSS feed about XKCD. XKCD is a webcomic, poorly drawn and with an interesting sense of humor. To give you an idea the warning on this page goes like this:
Warning: this comic occasionally contains strong language (which may be unsuitable for children), unusual humor (which may be unsuitable for adults), and advanced mathematics (which may be unsuitable for liberal-arts majors).
While some of it goes over even my head there were two in particular, that seem to have to do with an inside joke, that made me laugh so hard I almost cried.
I voted
Today was election day and I voted. More importantly, I researched my vote this year and I feel really good about each and every one of my votes. Suprisingly, it didn't take that much work to do the research. ...
The last post I made on this blog was about votedifferent.org. I bought that domain name because I do not like the idea of straight party tickets. In a two party system, which the United States has developed, it polarizes the issues. That doesn't make much sense to me. I don't believe that half the country believes one way and the other half believes another. I bet most people believe somewhere in between and feel obligated to choose sides.
With that said, I decided to do something about it, for myself at least. I researched who I was going to vote for today. The first thing I did was google my board of elections to find out what I would be voting on. Then I went through the list and googled all the candidates to find out what I could. Many people had some information on themselves out there but some didn't. Then I came across the best place for research, newspaper websites. My local newspaper had a section dedicated to this years election. From there I was able to download a fairly accurate sample ballot. They also had information grids for some of the races that I had a lot of difficulty finding information about, such as board of education.
With that said I spent maybe 5 hours over 2 months of researching. It was a smaller election than what will be happening in 2008, so it will probably take a bit more time to research then. But even if it takes 3 times as much time to research, I will be giving myself more time so it won't even be an issue. However, 2007 should be a smaller election so it should be easier.
As for the results, first let it be known that without research I would have voted democrats and guessed on the judges. After doing research though I didn't vote for some democrats. One I didn't vote for because his website made it clear I didn't want him in office. Another I didn't vote for because I couldn't find ANY information on him, he didn't even answer the 4 question questionnaire the newspaper sent him. My thought was, if he doesn't want to let us know about him, he's not that interested in running. I voted for the judges I wanted. Some had websites, some were in the newspaper grids and the state sent me a non-partisan judicial voter guide that made it easy to make my decisions. I'm not sure if I voted democrat or republican in the judicial races because I didn't even look at the card I got from the democratic party on which judges to vote for.
So take a little time, do a modicum of research and feel good about your vote. If you want some help, let me know, I'd be glad to.